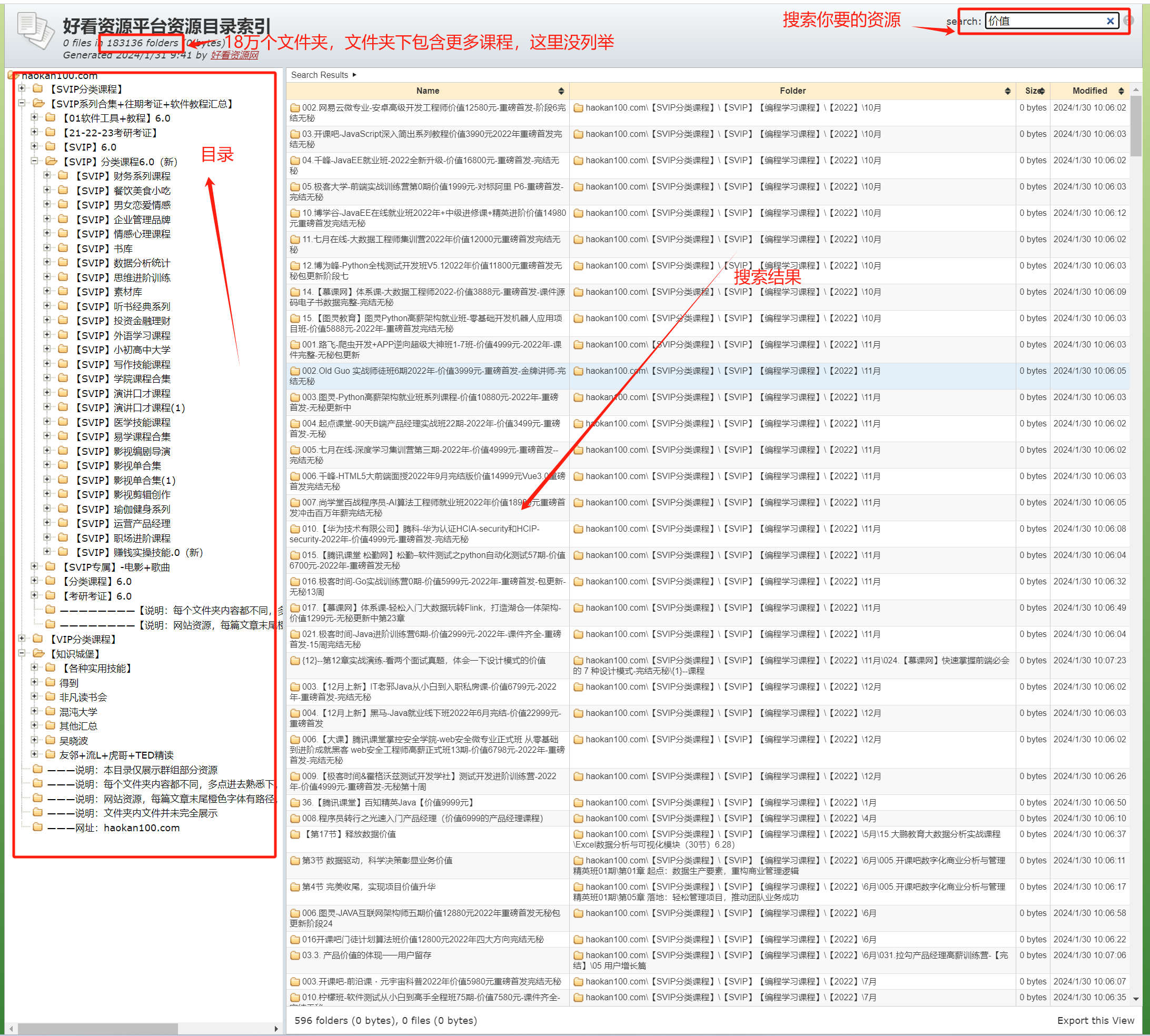
好看资源网 致力于做全网最优质的资源整合和分享网站,网站资源只是非常小的一部分,我们能搞到的资源全网最全,实力最强,欢迎加入我们的会员。更多资料加微信:963284368
🎁 点击成为VIP ☛ 一次性打包获取本站全部资源+赠送2000T网盘群组资源(涵盖考研/考证/外刊/各知识付费平台等)

|——mksz548-吃透前端工程化,大厂级实战项目以战带练【24章完结】
|————{10}–第10章大型前端项目:进阶实战——Vue
|——————[10.1]–10-1为什么要升级vue3——vue3.mp4
|——————[10.2]–10-2vue3升级流程分析+vue3依赖升级.mp4
|——————[10.3]–10-3vue2-elm项目启动脚本升级.mp4
|——————[10.4]–10-4项目vue3升级后编译错误的解决.mp4
|——————[10.5]–10-5vue-router和vuex语法升级.mp4
|——————[10.6]–10-6接口升级+图片链接升级.mp4
|——————[10.7]–10-7首页vue3语法升级.mp4
|——————[10.8]–10-8vuex和vue-router移植要点解析.mp4
|——————[10.9]–10-9vue3.2setup语法糖升级.mp4
|————{11}–第11章大型前端项目:高阶实战——Web
|——————[11.1]–11-1webpack性能优化原理和目标.mp4
|——————[11.2]–11-2深入分析构建速度测量插件speed-measure-we.mp4
|——————[11.3]–11-3深入分析构建体积检测插件webpack-bundle-a.mp4
|——————[11.4]–11-4构建性能优化之多进程thread-loader.mp4
|——————[11.5]–11-5【精华】webpack5分包策略详解.mp4
|——————[11.6]–11-6分包文件拷贝和模板的自动引用.mp4
|——————[11.7]–11-7利用webpack5cache特性大幅提升构建性能.mp4
|——————[11.8]–11-8image-webpack-loader实现图片5倍压缩.mp4
|——————[11.9]–11-9purgecss-webpack-plugin优化css.mp4
|————{12}–第12章大型前端项目:尝鲜——Webpa
|——————[12.1]–12-1webpack4和5构建结果对比.mp4
|——————[12.2]–12-2webpack4和5缓存特性对比.mp4
|——————[12.3]–12-3webpack缓存插件hard-source-webpa.mp4
|——————[12.4]–12-4webpack4和5构建结果对比.mp4
|——————[12.5]–12-5webpack5高级特性:URIs解析.mp4
|——————[12.6]–12-6webpack5高级特性:TreeShaking和Sid.mp4
|——————[12.7]–12-7webpack5高级特性:模块联邦.mp4
|——————[12.8]–12-8webpack5高级特性:PackageExports.mp4
|————{13}–第13章工程化脚手架:零基础——工程化脚
|——————[13.10]–13-10应用fs.Stat的mode属性获取文件类型.mp4
|——————[13.11]–13-11使用与运算(&)获取文件权限.mp4
|——————[13.12]–13-12应用id命令获取用户信息.mp4
|——————[13.13]–13-13文件容量和创建时间的获取.mp4
|——————[13.14]–13-14文件夹下级文件数量功能开发.mp4
|——————[13.15]–13-15脚手架自动化测试流程讲解和脚本开发.mp4
|——————[13.16]–13-16文件类型+权限自动化测试脚本开发.mp4
|——————[13.1]–13-1为什么需要前端工程化脚手架?.mp4
|——————[13.2]–13-2深入脚手架的实现原理.mp4
|——————[13.3]–13-3脚手架开发流程介绍.mp4
|——————[13.4]–13-4快速搭建脚手架和脚手架本地调试方法.mp4
|——————[13.5]–13-5脚手架参数解析方法封装1.mp4
|——————[13.7]–13-7imooc-ls支持查询全部文件和列表渲染模式.mp4
|——————[13.8]–13-8深入讲解MacOS(含Linux)文件权限体系.mp4
|——————[13.9]–13-9解析MacOS(含Linux)文件类型和权限存储原理.mp4
|————{14}–第14章工程化脚手架:进阶实战——深入脚
|——————[14.10]–14-10Command基本用法解析.mp4
|——————[14.11]–14-11Argument高级用法解析.mp4
|——————[14.12]–14-12Commanderactionthis用法+钩子函数.mp4
|——————[14.13]–14-13脚手架框架搭建之Node版本校验.mp4
|——————[14.14]–14-14脚手架框架搭建之命令注册.mp4
|——————[14.1]–14-1为什么要使用脚手架框架?.mp4
|——————[14.2]–14-2脚手架框架之框架搭建+参数解析1.mp4
|——————[14.3]–14-3脚手架框架之subcommand解析.mp4
|——————[14.4]–14-4commander框架帮助文档生成规则.mp4
|——————[14.5]–14-5commanderoptions基础特性解析.mp4
|——————[14.6]–14-6commanderoptions高级特性解析.mp4
|——————[14.7]–14-7高能:利用Option对象创建脚手架属性.mp4
|——————[14.8]–14-8自定义Option处理函数.mp4
|——————[14.9]–14-9高级特性:Option参数叠加处理1.mp4
|————{15}–第15章工程化脚手架:进阶实战——工程化
|——————[15.10]–15-10命令行交互实现方案inquirer详解.mp4
|——————[15.11]–15-11实现配置文件修改后服务自动重启.mp4
|——————[15.1]–15-1Node文件监听chokidar库详解.mp4
|——————[15.2]–15-2chokidar实现原理和源码分析.mp4
|——————[15.3]–15-3通过chokidar实现config配置文件监听.mp4
|——————[15.4]–15-4划重点:Node启动子进程方法之execFile+exe.mp4
|——————[15.5]–15-5划重点:Node启动子进程方法之spawn+fork.mp4
|——————[15.6]–15-6子进程运行脚本获取默认端口号.mp4
|——————[15.7]–15-7Node实现端口号是否被占用功能校验.mp4
|——————[15.8]–15-8detect-port库源码分析.mp4
|——————[15.9]–15-9Node内置库net详解.mp4
|————{16}–第16章工程化脚手架:进阶实战——工程化
|——————[16.10]–16-10实现自定义hooks的触发逻辑.mp4
|——————[16.11]–16-11高级特性:json配置支持function传入.mp4
|——————[16.12]–16-12模块加载问题修复和模块加载原理解析.mp4
|——————[16.13]–16-13插件注册逻辑开发.mp4
|——————[16.14]–16-14高级特性:webpack-chain详细讲解.mp4
|——————[16.15]–16-15webpack-chain支持loader和plugi.mp4
|——————[16.16]–16-16插件运行功能开发.mp4
|——————[16.17]–16-17imooc-build插件实现webpack配置修改.mp4
|——————[16.18]–16-18插件间状态共享+自定义hook功能实现.mp4
|——————[16.19]–16-19自定义webpack路径功能支持.mp4
|——————[16.1]–16-1脚手架运行流程图绘制.mp4
|——————[16.20]–16-20内置插件功能实现.mp4
|——————[16.3]–16-3创建工程化脚手架配套配置文件.mp4
|——————[16.4]–16-4配置文件解析功能开发.mp4
|——————[16.5]–16-5fast-glob实现文件遍历功能.mp4
|——————[16.6]–16-6多类型配置文件结构解析(解决Node执行ESModue问.mp4
|——————[16.7]–16-7基于npmlog的公共日志类封装.mp4
|——————[16.8]–16-8配置文件修改时自动重启服务逻辑优化.mp4
|——————[16.9]–16-9高级特性:生命周期函数hooks注册.mp4
|————{17}–第17章工程化脚手架:高阶实战——深入工
|——————[17.10]–17-10文件修改监听+dev和build模式插件分离.mp4
|——————[17.11]–17-11zbest-pc项目工程化脚手架移植.mp4
|——————[17.12]–17-12zbest-pc项目HtmlWebpackPlugin.mp4
|——————[17.13]–17-13vue3项目工程化插件开发.mp4
|——————[17.14]–17-14通用vue插件开发和npm发布.mp4
|——————[17.15]–17-15高级:imooc-build插件集成vue-cli构建.mp4
|——————[17.1]–17-1webpack初始配置mode开发.mp4
|——————[17.2]–17-2entry和output配置移植.mp4
|——————[17.3]–17-3webpackloader配置移植.mp4
|——————[17.4]–17-4webpackplugin配置移植.mp4
|——————[17.5]–17-5webpackoptimization配置移植.mp4
|——————[17.6]–17-6webpack构建逻辑开发.mp4
|——————[17.7]–17-7编译错误和警告逻辑处理+构建时间获取.mp4
|——————[17.8]–17-8工程化脚手架处理html模板.mp4
|——————[17.9]–17-9WebpackDevServerAPI启动服务开发.mp4
|————{18}–第18章工程化脚手架:高阶实战——Bab
|——————[18.10]–18-10super-tiny-compiler编译器之代码生成.mp4
|——————[18.11]–18-11Babeltypescript预设功能详解.mp4
|——————[18.12]–18-12Babelpreset混合实现tsx编译.mp4
|——————[18.13]–18-13webpack+babel-loader实现模块化+j.mp4
|——————[18.14]–18-14CRA项目初始化+react-scripts启动源码分.mp4
|——————[18.15]–18-15zbestpc项目移植React.mp4
|——————[18.16]–18-16zbestpc项目集成ReactRouter.mp4
|——————[18.17]–18-17react项目集成工程化脚手架.mp4
|——————[18.1]–18-1React项目运行原理解析.mp4
|——————[18.2]–18-2ReactHooks状态管理+组件化.mp4
|——————[18.3]–18-3ReactJSX+Babel开发模式.mp4
|——————[18.4]–18-4ReactBabel生产环境编译.mp4
|——————[18.5]–18-5Babel编译原理解析.mp4
|——————[18.6]–18-6super-tiny-compiler编译器原理分析.mp4
|——————[18.7]–18-7super-tiny-compiler编译器之词法解析.mp4
|——————[18.9]–18-9super-tiny-compiler编译器之AST转换.mp4
|————{19}–第19章抢先实战:零基础——Vite快速
|——————[19.1]–19-1什么是vite?它为什么能这么快?.mp4
|——————[19.2]–19-2vite从零开发原生js项目.mp4
|——————[19.3]–19-3vite如何打包和发布原生js项目?.mp4
|——————[19.4]–19-4vite支持vue3项目开发.mp4
|——————[19.5]–19-5vite支持react18项目开发.mp4
|——————[19.6]–19-6如何让vite打包代码支持低版本浏览器运行?.mp4
|——————[19.7]–19-7vitevue+react官方项目模板搭建.mp4
|——————[19.8]–19-8破解vite插件机制.mp4
|————{1}–第1章高薪就业:为什么前端工程化必须学?
|——————(1.1)–1-2【预备知识】优雅学习课程,需要的知识储备.pdf
|——————(1.2)–1-3【增值服务】面试指导.pdf
|——————[1.1]–1-1工程化≠webpack.mp4
|————{20}–第20章抢先实战:进阶实战——Vite接
|——————[20.1]–20-1wp2vite移植zbestpc项目工程化配置.mp4
|——————[20.2]–20-2rollup-plugin-inject解决全局变量注入.mp4
|——————[20.3]–20-3模板文件编译和注入.mp4
|——————[20.4]–20-4vite+vue3项目移植.mp4
|——————[20.5]–20-5工程化脚手架build命令开发.mp4
|——————[20.6]–20-6zbestpc项目build命令改造.mp4
|——————[20.7]–20-7工程化脚手架vite插件开发.mp4
|————{21}–第21章加餐:高阶实战——彻底搞懂前端性
|——————[21.10]–21-10前端性能优化方法总结.mp4
|——————[21.1]–21-1什么是前端性能?.mp4
|——————[21.2]–21-2深入剖析前端性能监控原理(上).mp4
|——————[21.3]–21-3深入剖析前端性能监控原理(下).mp4
|——————[21.4]–21-4如何监控前端性能?.mp4
|——————[21.5]–21-5PerformanceEntry解决监控精度和多资源性能.mp4
|——————[21.6]–21-6性能指标核心概念讲解:fp、fcp和lcp.mp4
|——————[21.7]–21-7性能监控和性能度量之PerformanceObserve.mp4
|——————[21.8]–21-8ChromePerformance用法教学.mp4
|——————[21.9]–21-9分享前端性能监控平台架构设计.mp4
|————{22}–第22章加餐:高阶实战——webpack
|——————[22.10]–22-10模块工厂NormalModuleFactory实例化源.mp4
|——————[22.11]–22-11webpack模块编译对象Compilation实例化.mp4
|——————[22.12]–22-12compilation钩子执行逻辑分析.mp4
|——————[22.13]–22-13webpack模块实例化源码分析.mp4
|——————[22.14]–22-14webpack编译阶段源码分析.mp4
|——————[22.1]–22-1webpack5源码调试方法.mp4
|——————[22.2]–22-2webpack5脚手架源码解析.mp4
|——————[22.3]–22-3webpack-cli初始化流程分析1.mp4
|——————[22.4]–22-4webpack-cli配置构建逻辑分析.mp4
|——————[22.5]–22-5webpackcompiler实例化流程分析.mp4
|——————[22.6]–22-6webpack5配置初始化源码分析.mp4
|——————[22.8]–22-8webpack5编译流程原理分析+核心插件源码分析.mp4
|——————[22.9]–22-9构建前准备阶段源码分析.mp4
|————{23}–第23章加餐:高阶实战——vue-loa
|——————[23.1]–23-1loader执行流程和pitchloader解析.mp4
|——————[23.2]–23-2vue-loader关键实现——.mp4
|——————[23.3]–23-3vue-loader关键实现——.mp4
|——————[23.4]–23-4VueLoaderPlugin源码解析—&m.mp4
|——————[23.5]–23-5vue-loader核心逻辑——.mp4
|——————[23.6]–23-6vue-loaderpitcher源码分析1.mp4
|——————[23.7]–23-7templateLoader和stylePostLoad.mp4
|——————[23.8]–23-8vue-loader完整执行流程复盘.mp4
|————{24}–第24章加餐:高阶实战——vue-cli
|——————[24.1]–24-1准备工作——vue-cli5版本.mp4
|——————[24.2]–24-2vue-cli5启动流程源码分析—&mdas.mp4
|——————[24.3]–24-3vue-cli5serve命令执行之init源码分析.mp4
|——————[24.4]–24-4深入vue-cli5插件——了解.mp4
|——————[24.5]–24-5vue-cli5webpack配置解析源码分析.mp4
|——————[24.6]–24-6vue-cli5webpack打包和运行源码分析.mp4
|——————[24.7]–24-7vue-cli5build命令源码分析.mp4
|————{2}–第2章零基础:极速入门前端工程化基石之模块化技术
|——————[2.10]–2-10前端工程化关键技术之ESModule规范详解(下).mp4
|——————[2.11]–2-11前端工程化关键技术之npm+webpack原理.mp4
|——————[2.12]–2-12ZBestPC工程化改造需求分析.mp4
|——————[2.1]–2-1【起航】阶段概览.mp4
|——————[2.2]–2-2前端工程化发展历史.mp4
|——————[2.3]–2-3前端工程化的应用场景.mp4
|——————[2.4]–2-4前端工程化关键技术之模块化详解(上).mp4
|——————[2.5]–2-5前端工程化关键技术之模块化详解(中).mp4
|——————[2.6]–2-6前端工程化关键技术之模块化详解(下).mp4
|——————[2.7]–2-7前端工程化关键技术之CommonJS规范详解(上).mp4
|——————[2.8]–2-8前端工程化关键技术之CommonJS规范详解(下).mp4
|——————[2.9]–2-9前端工程化关键技术之ESModule规范详解(上).mp4
|————{3}–第3章入门到进阶:玩转Webapck打包构建
|——————[3.1]–3-1webpack核心概念入门.mp4
|——————[3.2]–3-2webpack快速入门+基础代码演示.mp4
|——————[3.3]–3-3webpacksource-map原理讲解.mp4
|——————[3.4]–3-4通过webpackloader打包css文件.mp4
|——————[3.5]–3-5css-loader打包文件源码解析(上).mp4
|——————[3.6]–3-6css-loader打包文件源码解析(下).mp4
|——————[3.7]–3-7创建属于自己的文件类型:自定义loader开发.mp4
|——————[3.8]–3-8webpackplugin入门+BannerPlugin源.mp4
|——————[3.9]–3-9自定义webpackplugin实现自定义页脚注释.mp4
|————{4}–第4章原生js项目:零基础——项目源码分
|——————(4.1)–4-4【储备】项目预备知识梳理.pdf
|——————[4.1]–4-1ZBestPC项目改造前源码分析.mp4
|——————[4.2]–4-2ZBestPC项目工程化存在的问题分析.mp4
|——————[4.3]–4-3工程化改造流程梳理和难点解析.mp4
|————{5}–第5章原生js项目:零基础——项目工程架
|——————[5.1]–5-1原生js项目集成webpack.mp4
|——————[5.2]–5-2使用html-webpack-plugin实现自动注入bu.mp4
|——————[5.3]–5-3首页css移植+webpack5图片打包新特性详解.mp4
|——————[5.4]–5-4首页js移植+ProvidePlugin注入全局变量.mp4
|——————[5.5]–5-5zbestpc项目登录页面移植.mp4
|————{6}–第6章原生js项目:进阶实战——如何实现
|——————(6.1)–6-9【拓展】webpack常用优化手段.pdf
|——————[6.1]–6-1项目优化进阶之多js分离.mp4
|——————[6.2]–6-2项目开发模式配置+CopyWebpackPlugin自动拷.mp4
|——————[6.3]–6-3性能优化之从bundle剥离css资源.mp4
|——————[6.4]–6-4性能优化之js&css压缩+treeshaking.mp4
|——————[6.5]–6-5精化:详细讲解treeshaking的使用前提和触发条件.mp4
|——————[6.6]–6-6划重点:详细讲解splitChunkj特性.mp4
|——————[6.7]–6-7利用ejs实现公共代码复用.mp4
|——————[6.8]–6-8利用CleanWebpackPlugin清空dist目录.mp4
|————{7}–第7章原生js项目:进阶实战——原生js
|——————(7.1)–7-9项目任务操作手册.pdf
|——————[7.1]–7-1webpack多配置文件改造.mp4
|——————[7.2]–7-2完成Vue项目构建前的准备工作.mp4
|——————[7.3]–7-3编写Vue项目构建配置文件.mp4
|——————[7.4]–7-4首页和登录页面移植到Vue框架.mp4
|——————[7.5]–7-5VueMPA应用移植和工程问题解决.mp4
|——————[7.6]–7-6Vue2升级Vue3原理讲解+构建脚本升级.mp4
|——————[7.7]–7-7Vue2升级Vue3源码改造.mp4
|————{8}–第8章大型前端项目:进阶实战——架构升级
|——————[8.1]–8-1vue2-elm架构升级需求分析.mp4
|——————[8.2]–8-2vue2-elm项目启动+构建命令分析.mp4
|——————[8.3]–8-3vue2-elm项目开发模式构建源码分析.mp4
|——————[8.4]–8-4深入理解开发模式下时为什么要启动express服务.mp4
|——————[8.5]–8-5http服务原理讲解+express服务快速搭建.mp4
|——————[8.6]–8-6express核心概念middleware深入讲解.mp4
|——————[8.7]–8-7express异常中间件和异常捕获机制详解.mp4
|——————[8.8]–8-8expresshttps服务+静态资源服务搭建实战.mp4
|————{9}–第9章大型前端项目:进阶实战——深入解析
|——————[9.1]–9-1核心中间件:webpack-dev-middleware实.mp4
|——————[9.2]–9-2devMiddleware中间件核心处理逻辑解析.mp4
|——————[9.3]–9-3深入讲解HMR实现原理.mp4
|——————[9.4]–9-4hotMiddleware源码执行流程详解.mp4
|——————[9.5]–9-5HMR客户端实现原理详解.mp4
|——————[9.6]–9-6vue-cli构建源码流程梳理.mp4
|————试看
|——————[3.1]–3-1webpack核心概念入门.mp4
|——————[3.2]–3-2webpack快速入门+基础代码演示.mp4
|——————[3.3]–3-3webpacksource-map原理讲解.mp4
|——————[3.4]–3-4通过webpackloader打包css文件.mp4
|——————[3.5]–3-5css-loader打包文件源码解析(上).mp4
|——————[3.6]–3-6css-loader打包文件源码解析(下).mp4
|——————[3.7]–3-7创建属于自己的文件类型:自定义loader开发.mp4
|——————[3.8]–3-8webpackplugin入门+BannerPlugin源.mp4
|——————[3.9]–3-9自定义webpackplugin实现自定义页脚注释.mp4
|————课件.zip
(本资源为SVIP群分享,◉ 文件路径:【SVIP分类课程】/【SVIP】【编程学习课程】/【2022】/6月/032.【慕课】体系课-吃透前端工程化,大厂级实战项目以战带练 【完结】,仅供内部学习交流用,不公开售卖!)
🎁 点击成为VIP ☛ 一次性打包获取本站全部资源+赠送2000T网盘群组资源(涵盖考研/考证/外刊/各知识付费平台等)
🎁 点击打开网盘目录工具 ☛ 旧版查看检索整站资源更方便,新版在站内搜索